Ett raskt kliv framåt
I förra avsnitten fick du en liten inblick i hur Canvas fungerar. Vi tar nu ett stort steg djupare ner i funktionaliteten.
Canvas har virtuella ytor eller områden (context). Än så länge är endast den tvådimensionella (2D, xy) definierad. (Det kommer väl en 3D, tredimensionell med tiden…).
Det är i detta Context-objekt man egentligen målar. Vi skapar context-objektet genom att anropa canvas.getContext(’2d’), var context = canvas.getContext(’2d’); . Context-objektet har ett eget koordinatsystem som från början är samma som canvas.
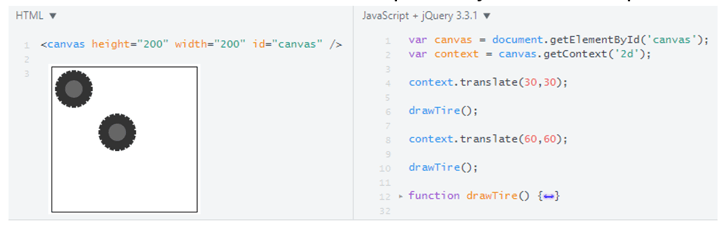
I Canvas har vi ett koordinatsystem som gör att vi kan positionera det vi målar. Vi kan flytta koordinatsystemet så att dess nollpunkt hamnar på ett annat ställe inom Canvas. Metoden för att flytta koordinatsystemet heter translate. ( context.translate(x, y) ) Med denna metod kan vi alltså flytta koordinatsystemet så att våra koordinater, då vi målar ett objekt, får en ny referenspunkt. En enkel tillämpning är om vi har en funktion som tex målar ett mer komplext objekt och vi vill placera detta på flera ställen på Canvas.

Koden för objektet (hjulet) målas alltid utgående från koordinaterna 0,0. Men genom att flytta koordinatsystemet med translate(x,y) kan vi placera objektet på olika ställen med samma funktionsanrop.

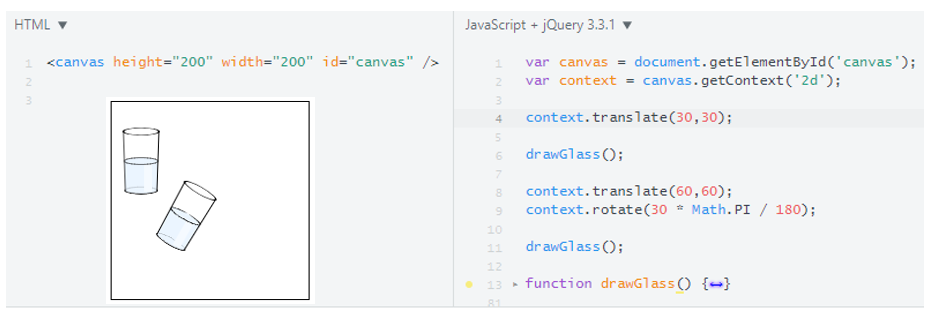
Vi kan inte bara flytta vårt koordinatsystem, vi kan också rotera det! Det vi målar efter rotationen görs i ett koordinatsystem som både är flyttat och roterat. Vi anropar fortfarande en och samma funktion (som i detta fallet målar upp ett halv-fyllt (-tomt?) glas.
Vi kan nu flytta och rotera. Nu till skalning, zoom.
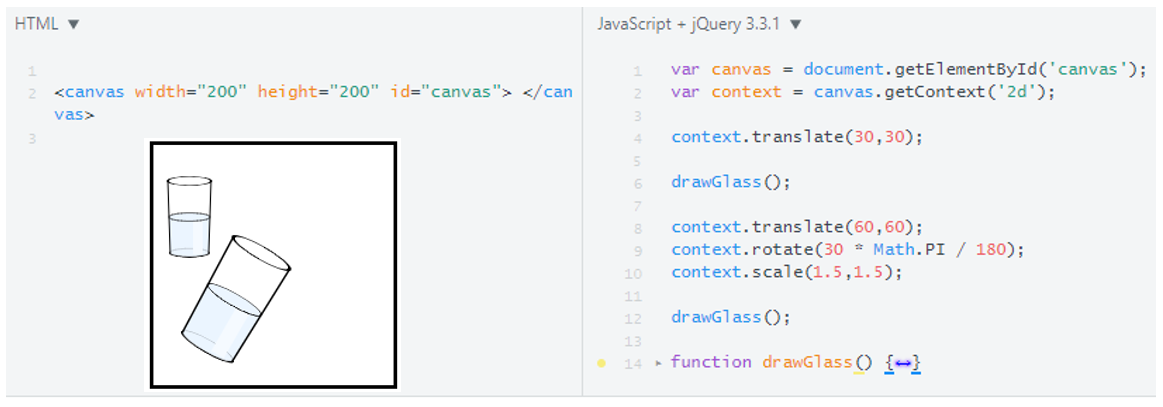
Canvas koordinatsystem kan också skalas, alltså ändra avståndet mellan enheterna. Genom att ändra skalan för bägge koordinataxlarna kommer det objekt vi målar i de skalade koordinatsystemet att bli symmetriskt större eller mindre än vad siffrorna i anger.

Om vi anger olika skalor på axlarna kommer objektet att målas i en asymmetrisk skala. Context.scale(x-skala, y-skala). Man kan även skeva (skew) koordinatsystemet. Istället för ett rätvinkligt koordinatsystem kan vi då arbeta med ett där vinkeln mellan axlarna är skild från 90 grader. (kan användas om man vill skapa intrycket av perspektiv.)
Allt vi ritar (i SVG) och målar på canvas utgår från objektet övre vänstra hörn. Glaset målas kring sin symmetrilinje som utgår från det vridna koordinatsystemets origo. Observera att rotationen inte anges i grader utan i radianer. (grader * π / 180)
Bilder i Canvas
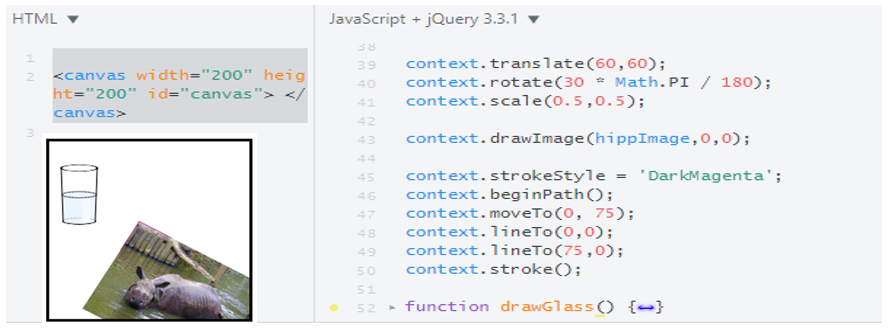
Med metoden drawimage ( context.drawImage(documentImage, x, y) ) kan vi måla in en bildfil i canvas. Precis som med drawGlas målas bilden i det aktuella koordinatsystemet för context. (drawimage har också två överlagringar som låter dig göra utsnitt ur originalbilden.)

Läs gärna mer
om HTML5 och Canvas 2D i w3 orgs standard:
https://dev.w3.org/html5/2dcontext-LC/
