Zooma, panorera, rotera bilder i Canvas (HTML 5)
HTML5 ger dig en rad bra funktioner kring mediahantering. Spela upp video och ljud. Göra olika typer av animeringar.
När vi för en kunds räkning skulle ersätta en bildvisnings-applikation gjord med Silverlight är steget till HTML5 och en canvas lämpligt då man ville försäkra sig om webbläsare och operativsystems kompabilitet.
Silverlight
Lite bakgrund: Silverlight var en teknik som Microsoft lanserade 2007 och var en plugg-in till webbläsare för att kunna visa interaktiva presentationer och media. Plugg-inen fanns tillgänglig för Windows, Mac. Silverlight var tänkt som en konkurrent till Adobe Flash.
Applikationerna byggdes med hjälp av XAML för gränssnittet och codebehind skrevs tex i C#.
Den senaste och sista releasen av Silverlight blev Silverlight 5 som släpptes 2011. Microsoft slutar att ge support för Silverlight den 12 oktober 2021.
HTML5 och media
Den stora nyheten i standarden HTML5 som lanserades 2014 var utökat stöd för media så som video (<video>), ljud (<audio>) olika typer av externa mediatyper via <object> och <embed>.
Alla webbläsare stöder idag HTML5. Microsofts Internet Explorer var en av de sista som införde stöd i och med IE9.
Även stöd för att bygga upp animeringar och interaktiva grafiska applikationer har kommit med HTML5. Mer om det i nästa avsnitt.
I HTML5 finns även några nya strukturella element som underlättar för tex sökmotorer att analysera webbplatsen. Dessa element är också viktiga för tillgänglighet.
HTML5 Interaktivitet, animeringar
Vi nämnde tidigare att animeringar och interaktiva grafiska element nu kan skapas direkt i webbläsaren med hjälp av funktionerna i HTML5.
Man skiljer i den digitala grafiska världen mellan punktbaserade (bitmap) bilder (som fotografier, bilder och video) där bilden byggs upp av olikfärgade punkter som på avstånd flyter ihop till en fin bild och vektorbaserade bilder. Förstorar man, zoomar in, en punktbaserad bild blir den otydlig och ”prickig”. Dessa prickar kallas pixlar. Upplösningen på en punktbaserad bild kan tex vara 1024x768 pixlar. Zoomar man in en sådan bild på datorskärmen kommer den snabbt bli grynig och otydlig. Bmp, jpg och gif-bilder är exempel på punktbaserade bilder. Svg, dwg och ai är exempel på vektorbaserade bildformat, vektorgrafik.
Vi kommer här att använda ”målar” när vi pratar om punktbaserade bilder och ”rita” i vektorfallet.
HTML5, SVG
SVG betyder Scalable Vector Graphics, alltså skalbar vektorgrafik. Vad innebär det?
En vektorbaserad bild är konstgjord, digital, från början. Bilden byggs upp av element - linjer, cirklar, rektanglar och polygoner, som definieras matematiskt. Bilden ritas upp i ett koordinatsystem. En instruktion skulle kunna se ut som Linje(0,0 - 10,10). Denna instruktion skulle dra en linje mellan centrum i koordinatsystemet snett upp till en plats 10 enheter upp och 10 till höger. Vi säger ”enheter”. Varför? Jo för det viktiga i vektorbilder är att alla element bestäms från start och slutpunkter. Egenskaperna hos koordinatsystemet kan ändras. Om man vrider eller zoomar bilden är det fortfarande en Linje eller en Cirkel. I en punktbaserad bild av en Linje är det pixlar som på avstånd ser ut som en ”linje”. Men tittar man närmare så är det bara punkter. Detta gör att en vektorbaserad bild kan vridas, vändas och zoomas med matematiska formler och alltid visas med full skärpa.
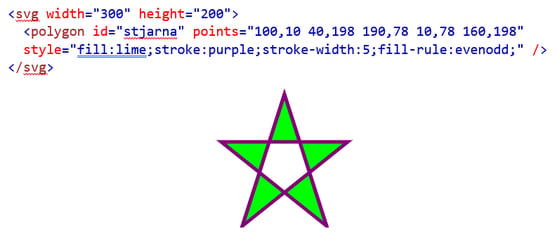
En stjärnform i SVG kan kodas så här:

HTML5, Canvas API
Canvas, är ett grovt tyg, används bland annat som tavelduk av konstnärer, har fått låna sitt namn till det mer artistiska elementet i HTML5, Canvas (<canvas>). Vi kommer att använda ”målar” när vi pratar om Canvas.
Canvas fungerar just som en tavelduk där man målar upp sina element. I Canvas är bilden punktbaserad (bitmap). När man till exempel vill skapa en linje så är det pixlar i form av en linje som målas upp på Canvas. Man kan inte, som i den vektorbaserade bilden, gå tillbaka och flytta sitt målade objekt. Man måste sudda, radera, de pixlar som linjen består av. Det låter i första tanken som tidskrävande men faktum är att använda Canvas för till exempel spel är att föredra då tekniken är betydligt snabbare med fler och mer komplexa objekt. Förutom vanliga geometriska former som linjer, cirklar och rektanglar är Canvas perfekt för att visa och redigera punktbaserade bilder. Det är också enkelt att spara Canvas som en ny punktbaserad bild eftersom Canvasen just är en punktbaserad bild.
Vårt projekt: En enkel bild-visare för inskannade, flersidiga dokument.
Kundens system innehåller en sökfunktion där användaren kan söka efter arkiverade dokument med hjälp av olika nycklar och sökord. När användaren funnit ett dokument som denne vill granska närmare kan de inskannade bilderna av dokumentets sidor öppnas i ett separat fönster, lässtation. Denna sida fungerade tidigare med en Silverlight applikation som alltså nu skulle ersättas.
Funktionerna var rätt självklara. Man ville kunna:
- Zooma in i bilden
- Vrida bilden i steg om 90°
- Panorera bilden
- Bläddra mellan bilder i dokumentet
- Växla till eventuella bilagor
Särskilda krav:
- Arkivet är inskannat med mycket hög upplösning. Varje bild > 2 MB
- Ett dokument kan omfatta flera hundra sidor/bilder
- Bilderna är får inte kunna sparas av användaren. (juridiska skäl)
- Användarna har ofta liten datorvana.
Fråga Google…
Som vanligt frågar man ju Google vad andra har gjort för liknande projekt och lösningar.
Ett stort antal lösningar på kravet med zoom och panorering finns att finna. Att också rotera bilden var däremot sparsamt med exempel och dokumentation tillgänglig.
Vi valde att jobba med Canvas som teknik. Varför?
- I Canvas kan inte användaren spara originalbilden, källan, utan bara den del som för tillfället visas i Canvas på skärmen.
- Tekniken går använda för att implementera framtida utvecklingsprojekt kunden har.
Lite mer om Canvas-tekniken
Canvas var som tidigare nämnts en punktbaserad tavelduk. När vi målat något och vill flytta eller ändra måste vi först ta bort det vi målat, sudda, och sedan måla dit vårt objekt på sin nya plats. Om ett objekt målar över ett annat är finns inte det underliggande objektet kvar. Pixlarna är utbytta mot nya.

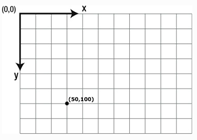
Canvas har liksom övriga HTML-element ett visst begränsningsmått. Detta mått anges i pixlar. I en nyskapad Canvas finns, precis som i vektorbilden, ett koordinatsystem. Detta utgår från det övre, vänstra hörnet på Canvas och har sin x-axel horisontell åt höger. Y-axeln går från övre, vänstra hörnet vertikalt nedåt. I den nyskapade Canvas är graderingen på koordinatsystemet samma som Canvasens pixelmått, en ”skärmpixel” = en canvaspixel.

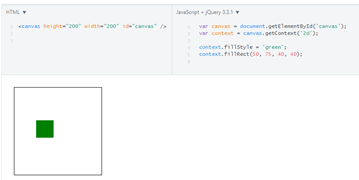
Koden ovan målar en grön kvadrat på Canvas. Om vi nu skulle vilja flytta den gröna kvadraten en bit åt höger måste vi alltså först radera den vi målat och sedan måla en ny. Canvas är markerad med en svart ram.

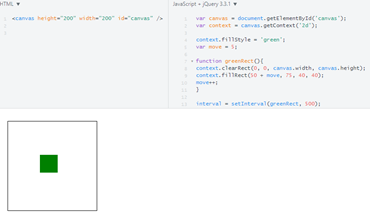
Detta lilla program flyttar långsamt kvadraten åt höger. En pixel i taget. Metoden clearRect() rensar en rektangel definierad av sina parametrarna.
Läs gärna mer:
https://www.w3schools.com/tags/ref_canvas.asp
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D
